Application Design Guide
Background
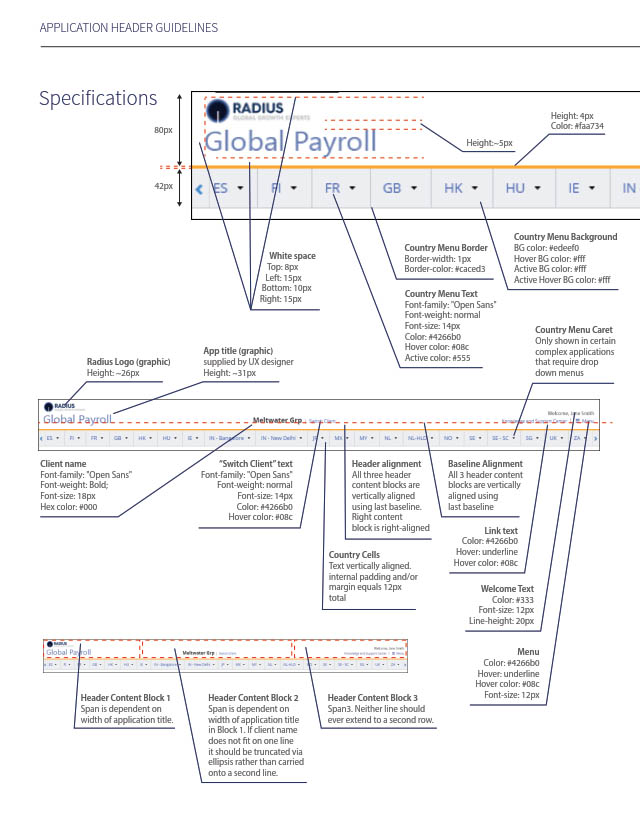
As newer Radius applications were rolled out by different development teams in multiple locations, existing ones did not always receive improvements to the design. To ensure better consistency across these applications, a guide was suggested where developers could find the latest standards. A series of PDFs would illustrate all visual elements and styles that should be adhered to, with call-outs to areas of interest. The reference guide would allow the Engineering to implement the changes across the application without direct involvement with a visual designer. By rolling all of this into a guide it would then be possible to let the steering committee decide when applications should be outfitted with the latest rules.
Approach
As a primary author of front end code for Radius applications, and as the lead UX designer, an interview process would not be needed. The documentation would be put into a format that could be quickly consumed, was easy on the eye, and could be accessed in text format as well, as it might be added directly to project requirement. I was able to quickly gather the relevant information, break into logical sections, and with this produce Illustrator files that presented the information needed to ensure consistency.
Outcome
The reference material was moved into Confluence where it can be used by the entire Engineering Team, and can also be downloaded in PDF format. The guide is an ongoing, living document, and all edge cases (ex: the payroll spreadsheet is too complex to follow normal grid guidelines) will eventually be covered. This will play an important role in estimating and scheduling changes to existing projects in the roadmap for 2017.